Não é à toa que UX Design e UI Design viraram assuntos do momento.
São técnicas capazes de te ligar ao novo perfil de cliente do mundo digital, que está cada vez mais objetivo e exigente.
Agora, esse cliente é capaz de fazer uma longa pesquisa sobre o serviço ou produto que precisa antes mesmo de entrar em contato com um de seus vendedores. Ou, mais que isso, terminar uma compra sozinho, em casa mesmo, do seu celular ou tablet.
E com esse novo tipo de consumidor, surgem novos desafios para o design, aos quais a sua empresa deve responder se quiser superar a concorrência:
- Como fica a experiência que o seu site, o seu marketing e até o seu produto oferecem para esse consumidor?
- Ele pode ter uma experiência tão agradável navegando e comprando pelo celular, como a que teria no computador de mesa ou notebook em casa?
- Como evitar que ele abandone o carrinho do seu e-commerce sem concluir uma compra? Ou que os seus formulários não acabem espantando esse cliente por um motivo ou outro?
No artigo de hoje, vou responder essas perguntas, explicar e discutir a importância do UX Design e do UI Design usando exemplos práticos. Mãos à obra:
O que são UX Design e UI Design?
Bom, UX e UI não não são a mesma coisa, mas andam sempre juntos.
O UX Design – a sigla UX vem do inglês user experience ou “experiência do usuário” – é o design pensado para a experiência entre uma pessoa e um site, uma aplicação ou um serviço.
O profissional de UX Design é o responsável por facilitar e aproximar o usuário do dispositivo da forma mais intuitiva possível, nunca deixando de lado o sentimento e a humanidade que a interação entre empresa e cliente deve ter.
Já o UI Design cuida de toda a estrutura e ações que a interface trabalhada deve ter. Em outras palavras, todas as transições, efeitos, formas, cores e layout também são de responsabilidade desse campo.
Vamos compreender isso com um exemplo: imagine que você acabou de comprar um carro com vários adicionais como um painel com conexão Bluetooth, opção de chamada telefônica direto no volante, comandos por voz, ajuste de retrovisores, painéis eletrônicos…
Se você conseguir usar todas essas funcionalidades facilmente, é porque ela foi pensada e aprimorada com base em pesquisas e testes.
É o UI Design que determina a disposição visual dos botões, cores e funcionalidades no painel do seu novo carro.
Já a forma como você se sente enquanto liga para alguém, aperta o play e escuta uma música, ajusta o retrovisor ou verifica a velocidade no painel é estudado pelo UX Design.
7 dicas para melhorar suas vendas com UX Design e UI Design
Sabe aquela frase que você ouve sempre, e que diz que “a primeira impressão é a que fica”? Ela não deixa de ser verdade: segundo o próprio Google, cerca de 25% dos usuários abrem um aplicativo uma única vez e nunca mais voltam a usá-lo.
Esse dado mostra a necessidade que o seu site, blog ou produto (principalmente se ele for virtual) tem de criar um primeiro contato memorável com o consumidor. Afinal, a sua primeira interação com ele, hoje em dia, é quase sempre pela internet, não é mesmo?
Veja algumas dicas para se tornar inesquecível:
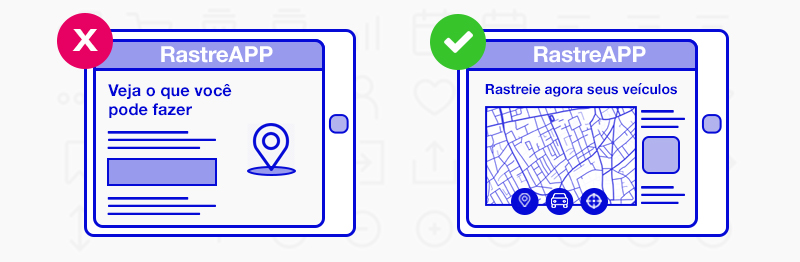
1) Ofereça o principal logo de cara
Nada de surpresas, faça o simples.
Ao desenvolvermos websites e blogs aqui no Marketing Digital 360, um cuidado que temos é o de oferecer todas as opções para realizar as tarefas principais já na tela inicial.

O essencial sempre deve estar no espaço que chamamos de above the fold ou “antes da dobra”. Isto é, aquele conteúdo que é visível sem que seja necessário rolar a tela para encontrá-lo.
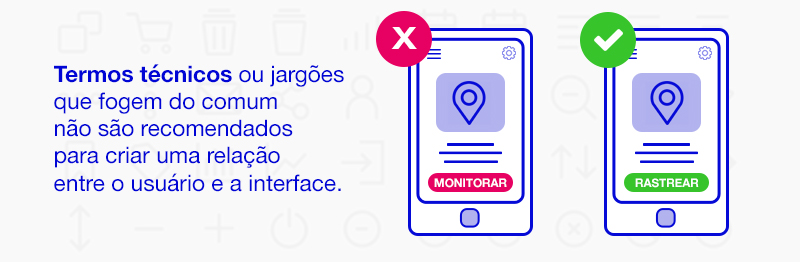
2) Use linguagem clara e intuitiva
Para dar nome às funcionalidades do site, use palavras que fazem parte do dia a dia dos seus clientes. Por exemplo, imagine que você, ao entrar no seu carro novo, encontra a palavra “executar” em um dos botões do aparelho de som.
Isso com certeza prejudica a sua experiência, já que todo mundo espera apertar o bom e velho botão de “play” para ouvir suas músicas.

Inclua legendas nos ícones e em outros elementos gráficos do seu site – aquele texto que aparece quando a setinha do mouse é posicionada sobre ele. E só as remova quando tiver certeza de que os usuários estão realmente habituados com elas.
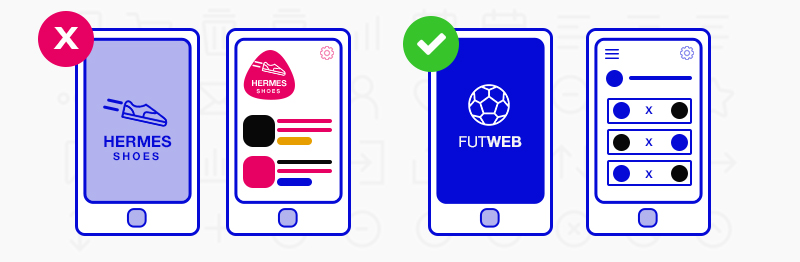
3) Crie uma identidade visual única
Tente reutilizar elementos visuais da sua marca no design de um produto novo. Evite mudanças drásticas entre as telas, como cores diferentes, layout desordenado e menus divergentes.

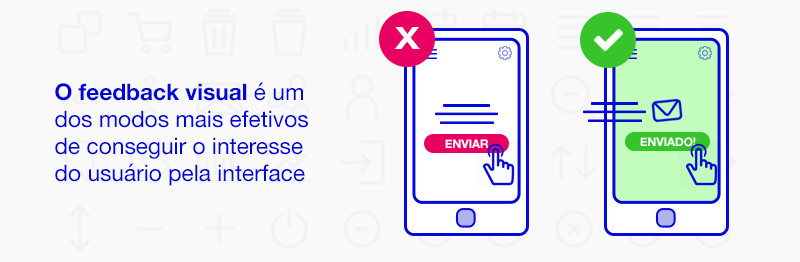
4) Estimule visualmente o usuário
Crie animações que confirmem ações como cliques ou contato com a câmera. O objetivo delas é fazer o usuário perceber que uma tarefa foi cumprida com êxito.

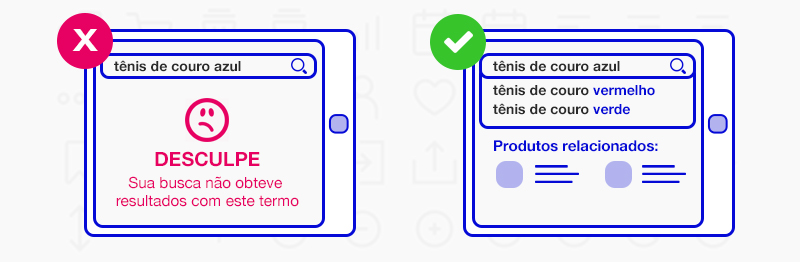
5) Tenha um bom mecanismo interno de buscas
Esta dica aqui é especialmente importante para gestores de e-commerce, mas não apenas para eles: capriche no mecanismo de buscas internas do seu site.
Uma pesquisa com filtros precisos e personalizáveis agiliza a compra e mantém o consumidor seguindo pelo funil de vendas. Qualquer dificuldade aqui pode fazer com que ele saia do seu site para buscar mais dados e não volte nunca mais.

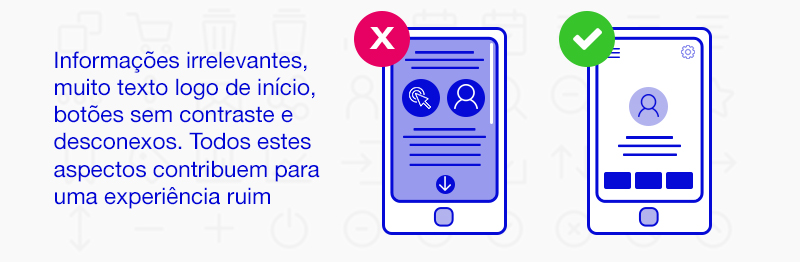
6) Valorize o layout de tela do produto
E por falar em evitar que as pessoas saiam do seu site para buscar mais dados, não se esqueça de criar descrições bem detalhadas dos produtos.
Textos claros, boas fotos, especificações técnicas, formas de pagamento (quanto mais opções, melhor), e também o CTA de compra. Mantenha as informações essenciais antes da dobra da página.

Sugerir alguns produtos relacionados ao que ele procura abaixo da dobra também evita que ele abandone um carrinho ou não preencha um formulário, por exemplo.
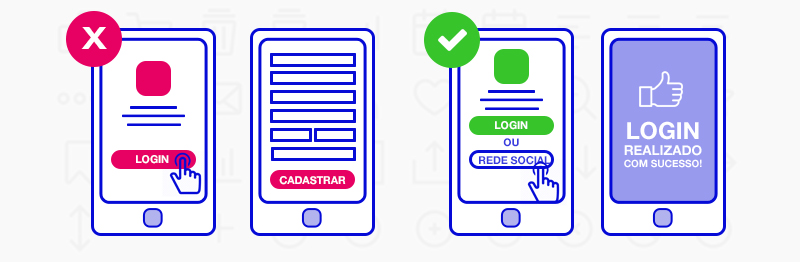
7) Descomplique as telas de cadastro e logins
Uma das etapas mais incômodas para o cliente é a tela de cadastro, onde ele gasta um bom tempo fornecendo dados para efetuar uma compra ou contratação de serviço.
Muitas pessoas têm medo de compartilhar suas informações pessoais, principalmente ao logarem em um site pela primeira vez.
Que tal oferecer outras opções de login por meio do perfil das redes sociais ou separar o cadastro do momento da compra?

E, claro, preencher automaticamente alguns campos de um formulário no momento do checkout pode ser fundamental para concluir uma venda.
Conclusão
Entre nós, do Marketing Digital 360, é consenso que o segredo do sucesso de qualquer campanha de marketing ou o aumento das vendas, no mundo digital, se resume a uma palavra: relevância.
O UI Design cuida das regras que tornam um website, conteúdo ou ferramenta relevante para o usuário. E o UX Design verifica o resultado dessas regras nas emoções dele. Por isso é cada dia mais difícil imaginar a internet, a navegação e as compras online sem eles.
Quer ver como a gente aplica na prática esses conceitos todos os dias? Tira um tempinho aí pra dar uma olhada no nosso trabalho com o CACs Línguas, uma escola de idiomas que cresceu com estratégias de marketing digital como essa!







2 respostas
Excelente conteúdo!
Obrigado, Maiane!